
How to vertically align text on gempages code#
The tricky thing for theme developers is that themes need to be able to accommodate all of those scenarios (and more) without any code modifications.

Still others might prefer wider photos to show more detail or horizontal items.
How to vertically align text on gempages full#
Most Shopify themes are designed to work for a wide range of stores that might have a wide variety of products - so they need to be designed to accommodate photos in a variety of sizes, aspect ratios and orientations.įor example, some store owners might prefer more square-shaped photos, while someone selling clothing might need tall photos to show off a full outfit on a model. One of the first questions store owners often have is why can’t the theme automatically make sure the rows of products on collection pages line up? But, if you’re like many store owners using premium Shopify themes, you’ve gone through the process of uploading your beautiful photos only to find your collection pages aren’t lined up properly - so what can you do to avoid this? Where does this problem come from? The available options are Left, Centered, Right, and Justified.Most store owners would agree that great product photos are vital to the success of any online store. Shadow Distance and Shadow Blur: Adjust these parameters using the slider or the mini box in pixels.Īlign the text in relation to its current position.Shadow Angle: Set an angle (360 degrees) for the shadow to cast using the dial or input a number in the mini box.Shadow Color: Select a shadow color from the color palette or use a hex code for the most accuracy. Once enabled, additional settings will then appear. Toggle on this option to give a shadow to the heading Text Transform: Select from the drop-down menu a format for the text: None, Uppercase, Lowercase, and Capitalized.

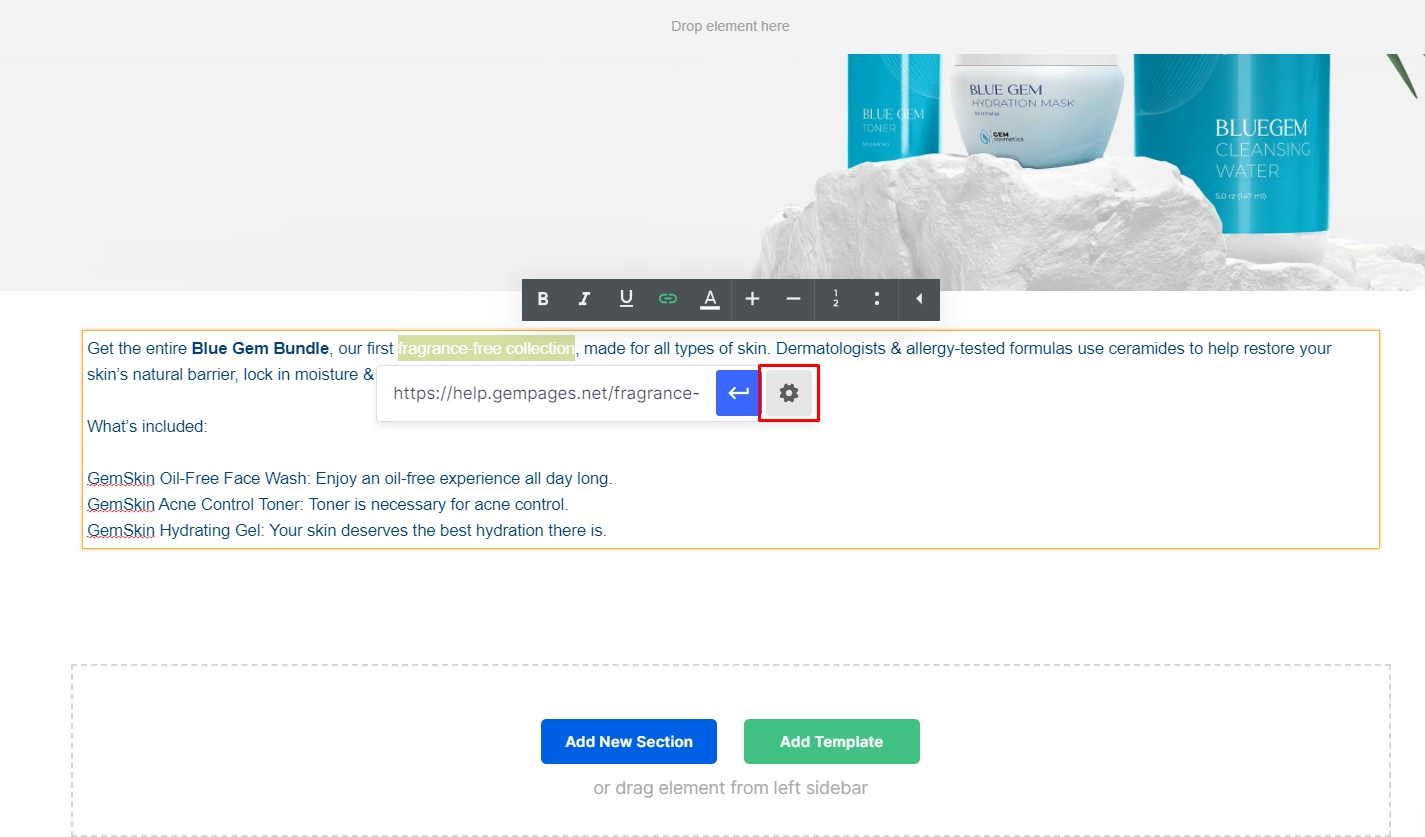
In case you want to use a custom font, check out this article. The default option is Inherit, which is to use the current font from your theme.Ĭlick on “ Font manager” to explore more fonts. Text Color: Select a color for the text in the color palette or by using a hex code.įont: Select a font. Letter Spacing: Adjust the horizontal space between letters in pixels using the slider or the mini box. Line Height: Adjust the vertical space between lines in em (1em equals 16px) by using the slider or the mini box. Style the text of the Heading with multiple options.įont size: This can be adjusted in pixels using the slider or the mini box. Note that search engines only take into account H1 and H2 heading tags. Under the Title Tag section, you can select the Heading tag from H1 to H6 from the drop-down menu. Title tags range from H1 to H6, with H1 being the first indicator search engines look for, and H6 being the last. Title tags, also known as heading tags, are indicators utilized in HTML code to help structure your website content in a hierarchical order. We’ll cover these parameters in the next sections. All basic formatting is also available in the grey toolbar.Īll configurations of the element will be available in the left sidebar. Step 3: Edit the text by clicking on the element. Step 2: From the left sidebar of the Editor, drag & drop the Heading element onto your preferred spot on the page. Step 1: In the GemPages Dashboard, open your selected page by clicking on the “ Edit” button, or simply create a new page. Heading helps you display a heading in all supported title tags ranging from H1 to H6.

The Heading element is one GemPages’ Base elements. In this article, we’ll go over one of the basic elements of GemPages to display heading - the Heading element.


 0 kommentar(er)
0 kommentar(er)
